Contexte :
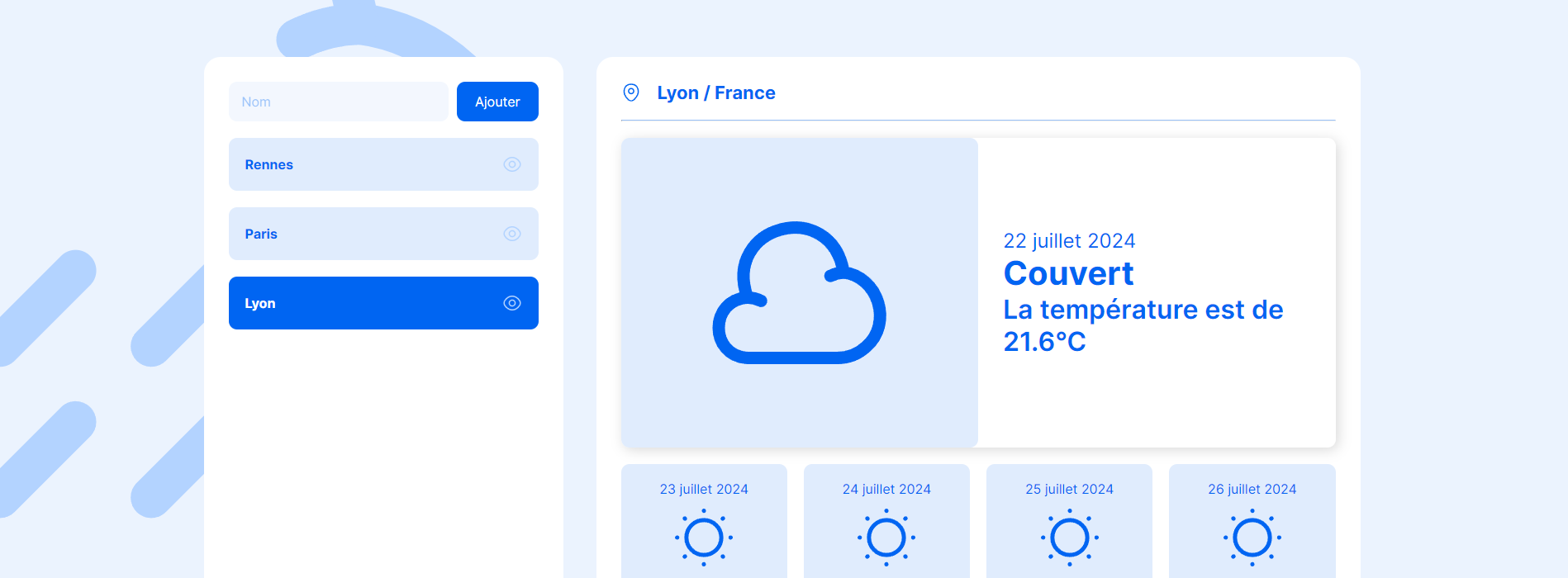
L'objectif de ce projet était de créer une application web en JavaScript permettant d'afficher dynamiquement la météo actuelle et les prévisions pour les 5 jours à venir d'une ville donnée, en suivant une maquette fournie.
Installation et Configuration :
Pour ce projet, nous avons utilisé Node.js comme serveur et initialisé notre environnement de travail avec Vite, un outil de construction rapide pour un projet en JavaScript Vanilla.
Pour gérer les styles, nous avons intégré Sass en installant la dépendance appropriée. Une fois les dépendances installées, nous pouvions lancer notre projet en mode développement et le déployer en production, générant ainsi un dossier contenant le projet finalisé.
Développement Dynamique :
Le point d'entrée de notre application est le fichier
index.html où tout le template de base est défini. Nous avons ensuite inclus notre script principal
main.js.
Dans
main.js, nous avons importé notre style, initialisé l'application, défini la langue pour la librairie Moment.js (utile pour la gestion des dates et heures), et identifié les différentes zones de la page qui seraient modifiées dynamiquement, telles que le menu des villes, le formulaire et l'affichage des prévisions.
La fonction
startApp contient plusieurs fonctions essentielles pour interagir avec l'application, comme récupérer et mettre à jour les données ou modifier l'affichage en réponse à différents événements.
Voici quelques points clés de l'application :
- Gestion des Événements : Nous avons configuré des écouteurs d'événements pour des actions telles que la soumission du formulaire ou le clic sur une ville. Cela nous permet de vérifier et ajouter les données, et de les afficher dynamiquement.
- Affichage Dynamique : Les données récupérées via l'API sont transformées pour un affichage simplifié. Chaque donnée est mise en forme et insérée dynamiquement dans le container approprié grâce à
innerHTML.
- Fonctions Asynchrones : Utilisation des
async/await pour gérer les appels à l'API et assurer que le programme attend les réponses avant de continuer, grâce à la gestion des promesses en JavaScript.
Ce projet illustre ma capacité à installer et configurer un environnement de travail, à développer des interfaces dynamiques et à intégrer des API pour enrichir les fonctionnalités d'une application web.