Contexte :
J'ai développé un projet de carte interactive permettant de tracer un itinéraire entre deux points définis sur une carte et proposer des activités grâce a l'IA. Le projet utilise Leaflet pour la gestion de la carte et React pour la construction de l'interface utilisateur et Symfony comme Api d'abstraction et de centralisation . Bien que le design ne soit pas de moi, j'ai réalisé toute l'intégration technique.
Technologies et Outils Utilisés :
- Leaflet : Bibliothèque JavaScript pour la création de cartes interactives.
- React : Bibliothèque JavaScript pour la construction d'interfaces utilisateur dynamiques.
- Symfony : Utilisé comme API pour communiquer avec l'API OpenRouteService pour les itinéraires et OpenAI pour les suggestions d'activités.
- API de cartographie : Utilisation de services de cartographie pour obtenir des données géographiques et tracer les itinéraires.
- HTML, CSS, et JavaScript : Intégration du design fourni avec une structure HTML/CSS claire et dynamique.
- Intelligence Artificielle : Intégration de ChatGPT pour des fonctionnalités avancées.
Fonctionnalités Clés :
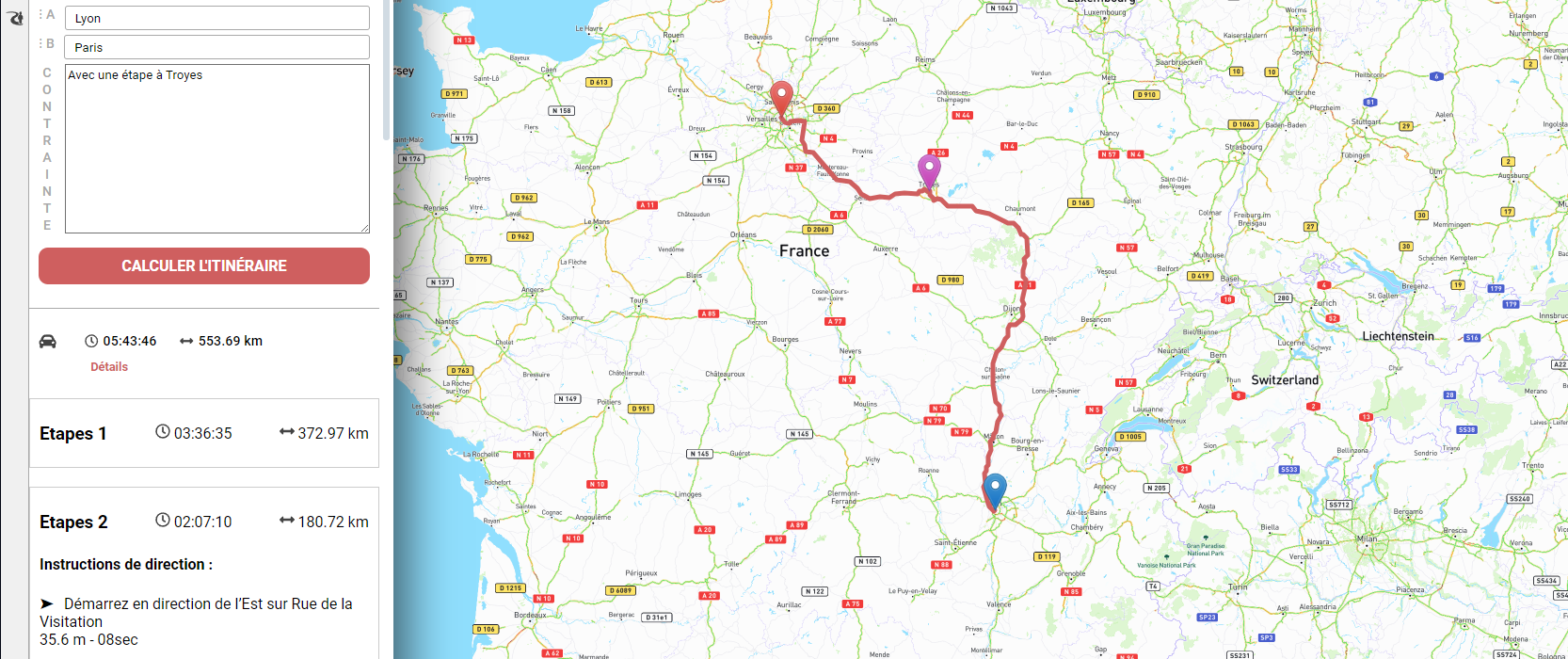
- Tracé d'Itinéraire :
- Points A et B : Les utilisateurs peuvent définir deux points sur la carte (point de départ et point d'arrivée).
- Calcul et Affichage de l'Itinéraire : L'itinéraire entre les deux points est calculé et affiché dynamiquement sur la carte.
- Mise à Jour Dynamique : Le tracé de l'itinéraire se met à jour automatiquement lorsque les points de départ ou d'arrivée sont modifiés.
- Interface Utilisateur :
- Interface Réactive : Utilisation de React pour créer une interface utilisateur réactive qui met à jour le tracé de l'itinéraire en temps réel.
- Intégration du Design : Intégration du design fourni en utilisant HTML et CSS, assurant une mise en page conforme aux maquettes.
- Cartographie Interactive :
- Zoom et Panoramique : Fonctionnalités de zoom et de déplacement sur la carte pour explorer les itinéraires et les points d'intérêt.
- Marqueurs et Popups : Affichage de marqueurs pour les points de départ et d'arrivée, avec des popups d'information.
- Intégration de l'Intelligence Artificielle :
- Propositions d'Activités : Utilisation de ChatGPT pour proposer des activités à réaliser le long de l'itinéraire, agissant comme un guide touristique.
- Changement d'Itinéraire : L'itinéraire peut être modifié en fonction de contraintes spécifiques (comme des préférences d'activités), grâce à l'IA.
- Historique de Recherche : Mise en place d'un historique des recherches d'itinéraires et d'activités pour une meilleure expérience utilisateur.
Développement et Intégration :
Pour ce projet, j'ai intégré le design fourni avec une structure HTML et CSS conforme aux maquettes. J'ai utilisé Leaflet pour gérer la carte interactive et React pour créer une interface utilisateur réactive. L'intégration des fonctionnalités de traçage d'itinéraire s'est faite en combinant les capacités de Leaflet et de React, permettant une mise à jour dynamique des itinéraires en fonction des points définis par les utilisateurs. De plus, j'ai amélioré le projet en intégrant ChatGPT pour offrir des suggestions d'activités et la possibilité de modifier l'itinéraire en fonction des préférences des utilisateurs. L'API Symfony gère les communications avec OpenRouteService pour les itinéraires et avec OpenAI pour les suggestions d'activités.
Apprentissages et Réalisations :
Ce projet m'a permis de renforcer mes compétences en intégration front-end avec React et Leaflet, ainsi qu'en utilisation de l'intelligence artificielle avec ChatGPT. J'ai acquis de l'expérience dans la gestion de cartes interactives, le traçage d'itinéraires, et l'intégration de designs fournis en respectant les maquettes et les spécifications visuelles. L'ajout de fonctionnalités basées sur l'IA a également enrichi l'expérience utilisateur et a permis de proposer un service de guidage touristique personnalisé. De plus, l'utilisation de Symfony pour les communications API a permis une gestion efficace et centralisée des données et des fonctionnalités.